

Portalızın üst (header) ve alt (footer) kısımlarında kullanılan menü sistemidir. Ürün kategorileri dışında kalan, iç sayfa yönlendirmeleri için kullanılır. Düzenlerken İç içe sayfalara gerek duymadan, mümkün olan en hızlı şekilde menü oluşturmanızı ve düzenlemenizi sağlar.

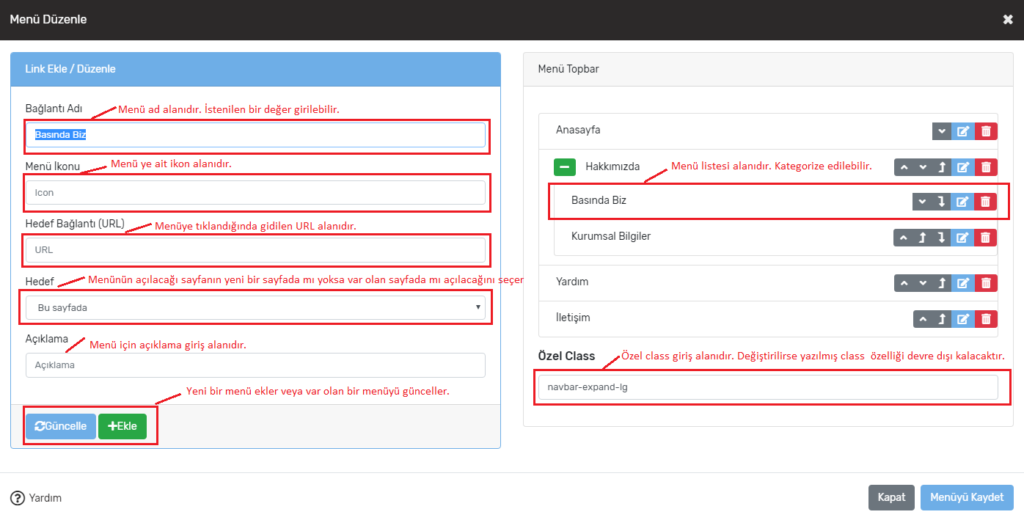
Solda bulunan link ekle / düzenle alanında ekleyeceğiniz linkin temel bilgilerini giriniz. Açıklama alanı HTML etiketi olan “title” üzerine yazılır. Zorunlu bir alan değildir ancak eklemenizi öneririz.
Ekle butonuna tıkladıktan oluşturduğunuz bağlantı sağdaki menü alanının en altına eklenecektir. Yukarı ve aşağı butonları ile linklerinizin sıralamasını değiştirebilirsiniz.
Üst seviye ve alt seviye butonları ile tıkladığınız menü linkini bir üstte bulunan menüye alt menü olarak atayabilirsiniz. Eğer zaten bir menü içinde ise “al seviye” butonuna tıklayarak bağlı bulunduğu bir üst seviye hiyerarşiden çıkarabilirsiniz.
Ayrıca menü elemanlarını sürükle bırak seçeneği ile de sıraya veya hiyerarşiye alabilirsiniz.
Menüdeki bir eleman üzerindeki düzenle butonuna tıkladığınızda o menüye ait ayarlar sol kısma gelir. Değişikliği yaptıktan sonra “güncelle” butonuna tıklamalısınız. Eğer tekrar ekle butonuna tıklarsanız ilgili menü elemanının bir kopyasını oluşturmuş olursunuz.
Güncelleme işlemi tüm bir menüyü kayıt etmez. Modülün en alt sağında bulunan kaydet butonu ile yaptığınız değişikliklerin tümünü menü sistemine kayıt edebilirsiniz.
Kaydet butonuna tıkladığınızda sayfayı yenilemeye gerek kalmadan menü değişikliklerini görebilirsiniz. Tarayıcı tarafında oluşabilecek anlık bir hata sonucunda bozulma görüyorsanız sayfayı yenileyebilirsiniz. Aksi durumda sayfa yenilenmesine (post back) gerek duyulmaz.
Hatalı bir işlem yaptığınızda veya bir sorunla karşılaştığınızda kaydet butonuna tıklamadan sayfayı yenileyeblirsiniz. Herhangi bir işlem kayıt olmaz.
Özel Class alanına farklı CSS Class betikleri yazarak menüyü özelleştirebilirsiniz. Örneğin tema tasarımcısı vertical-menu isimli bir class tanımı ile menünün dikey olmasını sağlamışsa bu etiketi kullanarak aynı modülle birden çok menüyü dikey olarak oluşturabilirsiniz.

Bir Yorum Yazın