HTML Modülü

Proticaret HTML Modülü
Genellikle geniş ölçekli içeriğe sahip sayfalarda kullanılmaktadır. Metin blok modülünden farklı olarak bu modülde video, harita, iframe kodları ve uzun metinler kullanılabilir. Sitenizdeki ek sayfalar (örneğin mesafeli satış sözleşmesi) öncelikli olarak bu modül kurgulanır. Ek Class alanı ile tasarım açısından birbirinden farklı çok sayıda modül oluşturabilirsiniz. Yine aynı alanı kullanarak eklediğiniz içeriğe CSS Animasyonlar tanımlayabilirsiniz.
HTML Modülü içine ekleyeceğiniz video kodları (embed kod) ve haritalara ait width: değerlerini 100% olarak tanımlamanızı öneririz. Böylece cihazlara göre içeriğiniz küçük veya büyük kalmaz ve mobil uyumluluğa zarar vermez.
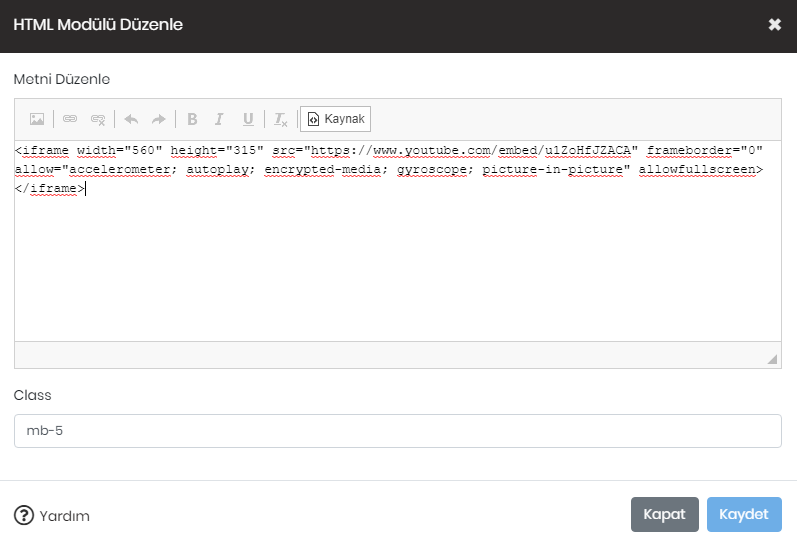
Örneğin bir Youtube video yerleştirme kodunu ele alalım.
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/u1ZoHfJZACA” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
Youtube’un verdiği kod varsayılan olarak 560px boyunda gelmektedir.
HTML Editörünüzü “Şablon Yönetiminde” videonun görüntülenmesini istediğiniz boyuttaki bir sütuna yerleştirebilirsiniz. Ardından ilgili bu iframe kodundaki width=”560″ değerini 100% olarak değiştirmeniz yeterli olacaktır.
Aynı durum Google harita yerleştirme alanları için de geçerlidir.

Bir Yorum Yazın