
Resim modülü bir arayüz içinde en sık kullandığımız modüldür. Banner, poster görsellerinizi resim modülü ile ekleyebilirsiniz. Eklediğiniz her resim modülünü ekstra CSS sınıfı tanımlayarak sınırsız biçimde farklı resim sunumları sağlayabilirsiniz.

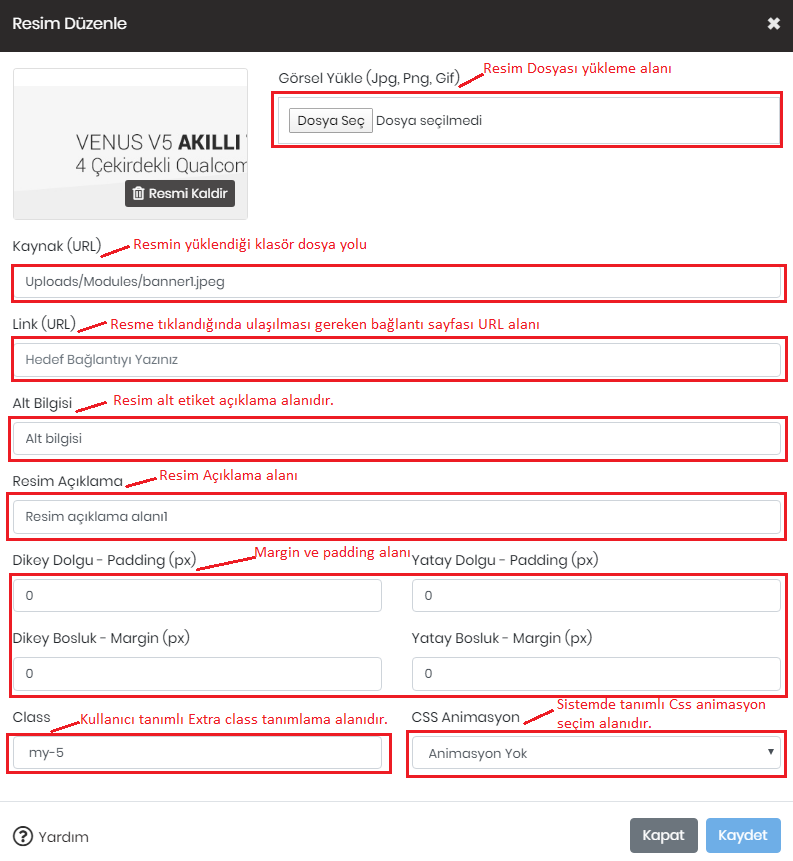
Link alanında resme tıklandığında ulaşılmasını istediğiniz bağlantıyı vermelisiniz. Site içi linklemelerde alan adını belirtmeden doğrudan sayfa adresini verebilirsiniz. Örneğin hakkımızda adlı sayfanızın adresi;
www.alanadiniz.com/kurumsal-bilgiler ise
Link kısmına /kurumsal-bilgiler yazmanız yeterli olacaktır.
Dikey – yatay eksende boşluk ve dolguları modül üzerinden verebilirsiniz. Yan yana ekli iki modül arasında veya dikey olarak eklenmiş bannerlar arasında bu sayede boşluklar oluşturabilirsiniz. Benzer şekilde ekstra sınıf kısmına Bootstrap sisteminin sunduğu anahtar kelimeleri belirterek de boşluk veya başkaca tasarım stilleri verebilirsiniz.
Örneğin; “my-4 mx-3 py-2 px-4” anahtar kelimelerini girerseniz
4 birim dikey boşluk, 3 birim yatay boşluk, 2 birim dikey dolgu, 4 birim yatay dolgu eklenecektir. Diğer modüllerde de örneklendirdiğimiz gibi cihazlara göre gösterim adına da display seçeneklerini kullanabilirsiniz.
CSS Animasyon alanından sistemde tanımlı herhangi bir animasyonu seçebilirsiniz. Animasyon isimleri küresel ölçekli kullanım olduğu için Türkçe isimlerle kullanılmamıştır. Buraya tıklayarak animasyonların önizlemesini görebilirsiniz.

Bir Yorum Yazın